Inkscapeでビットマップ画像をSVGファイルに変換
自サイトで使っているSVGファイルを作成する際に用いた手順をメモしておく。
作成手順
起動してファイルをインポートする
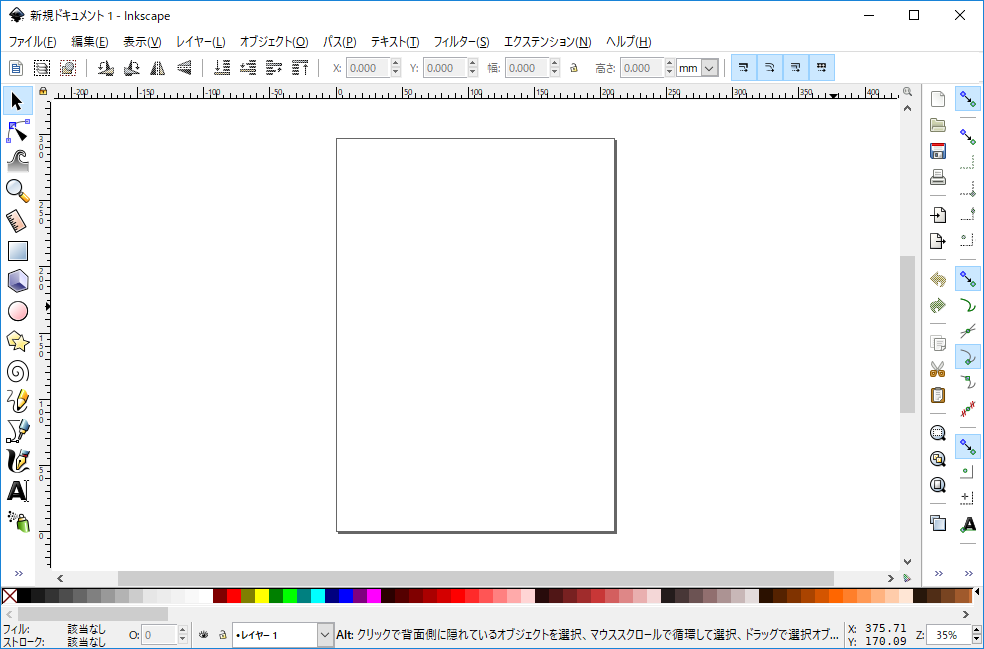
まずはInkscapeを起動。
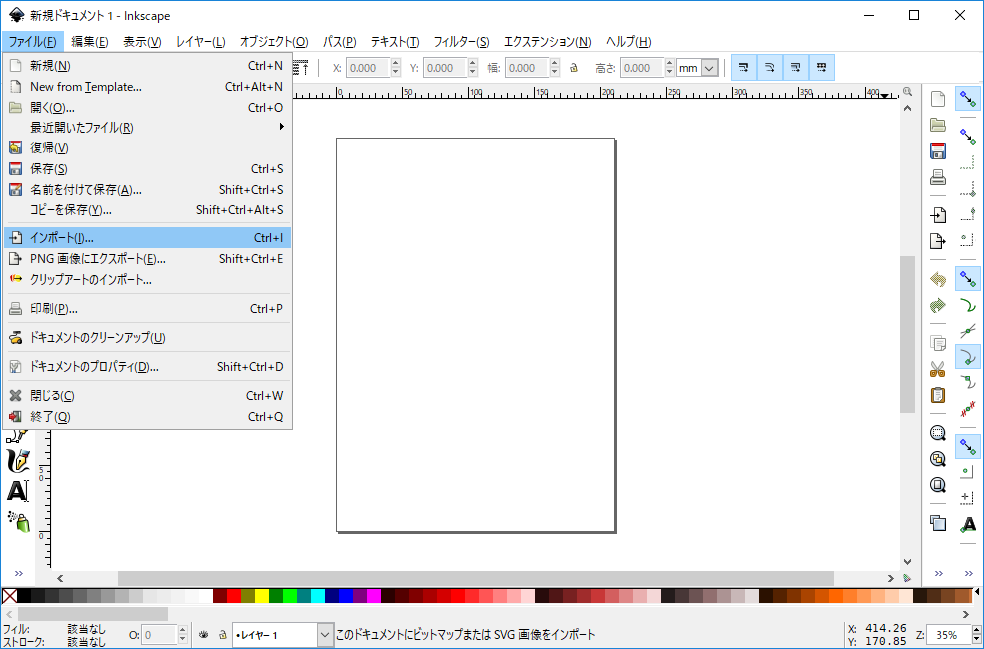
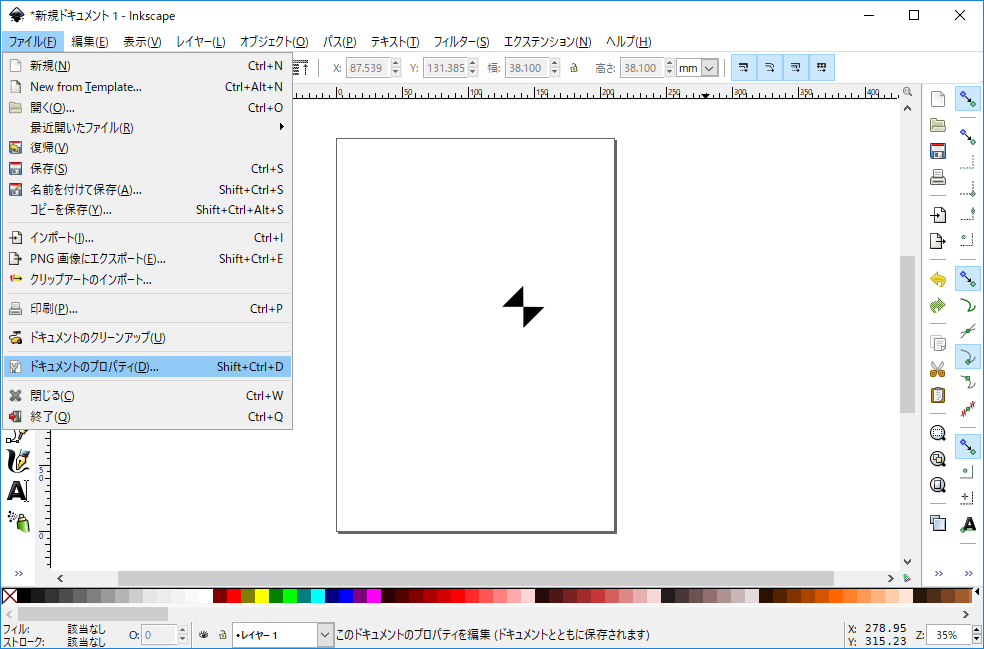
「ファイル」メニューから「インポート」を選択。
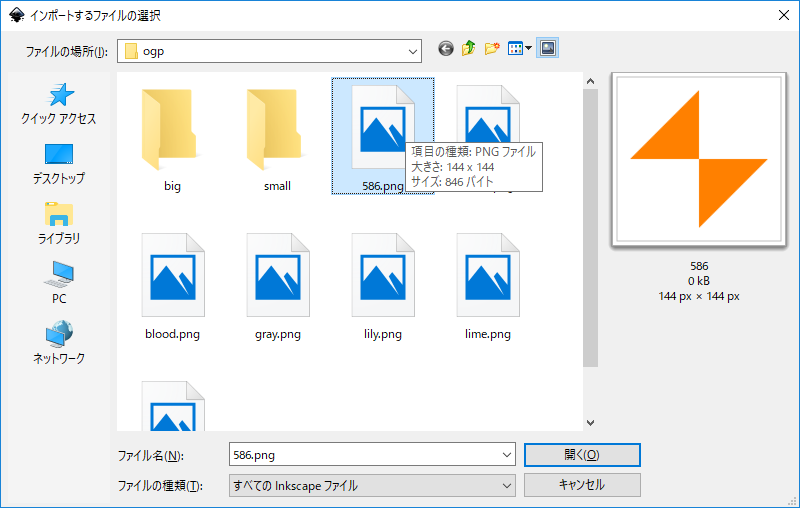
SVGファイルにしたい画像ファイルを選択。.bmpや.pngのインポートに対応している。
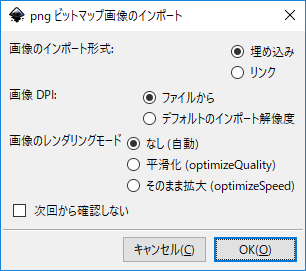
次のダイアログではファイルの取り込みの設定ができるが、ここは規定値のまま変更しない。
ビットマップをトレースする
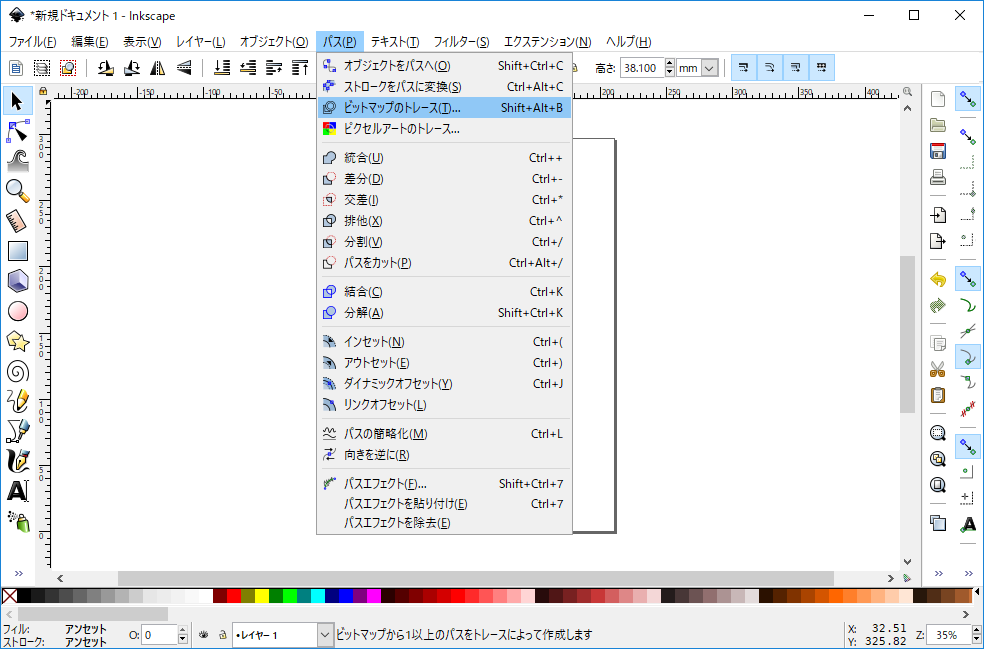
取り込んだファイルに対して「ビットマップのトレース」を実行する。これはビットマップファイルのアウトラインをパスとして抽出し、ベクター画像として取り扱えるようにするための手順。
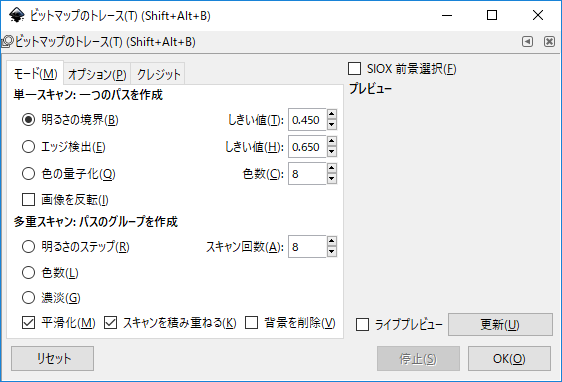
「ビットマップのトレース」ダイアログが開く。
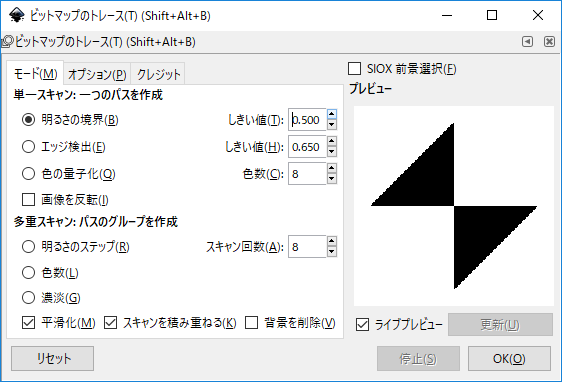
ここで「ライブプレビュー」にチェックを入れ、元画像のシルエットがプレビュー画面に現れるまで「明るさの境界」の「しきい値」を変更する。
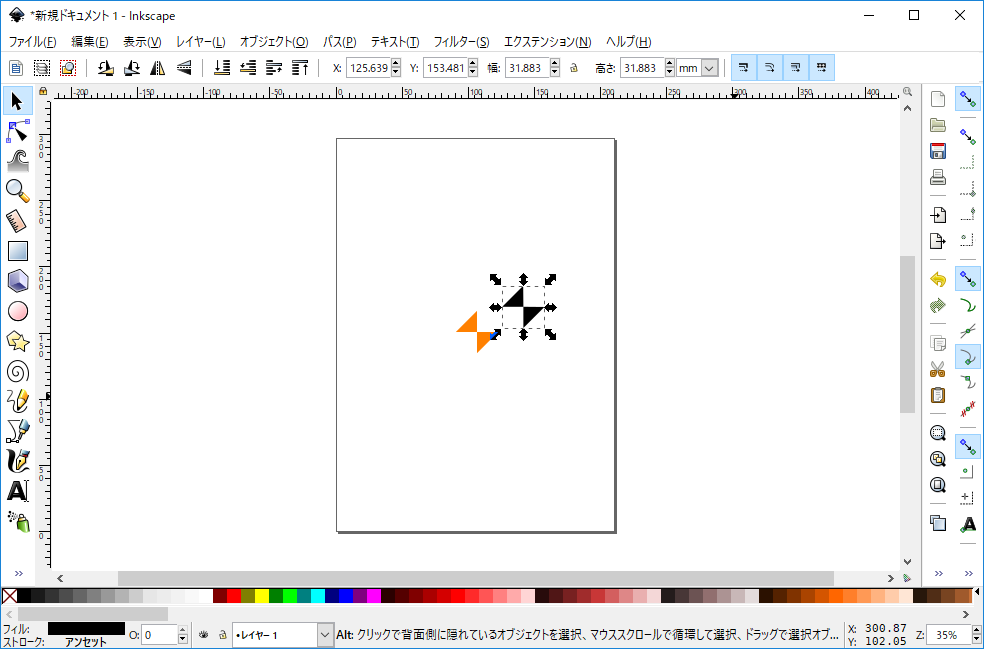
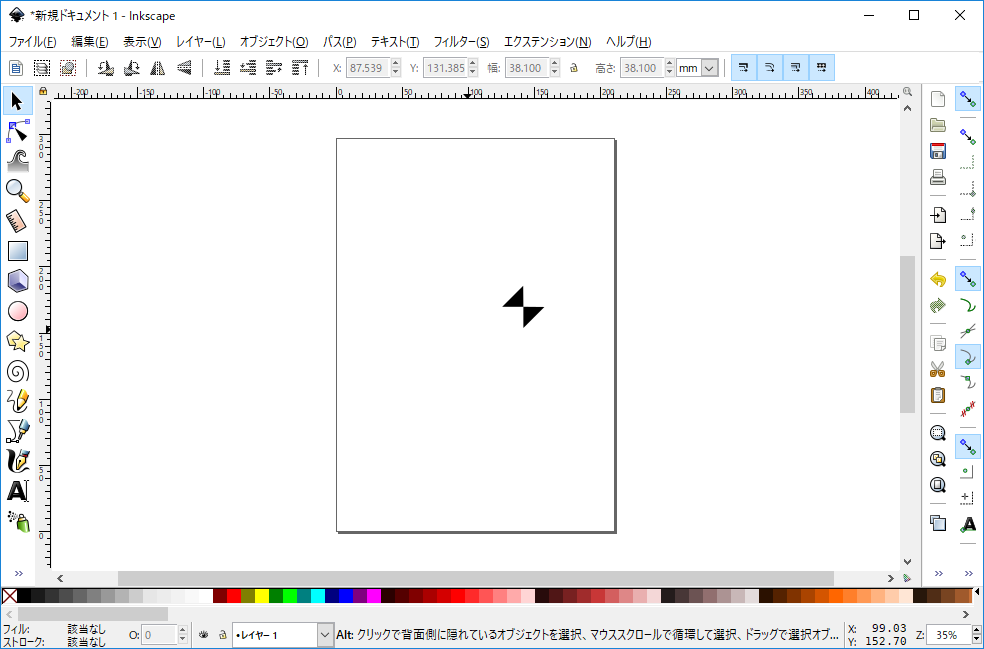
「OK」を押してダイアログを閉じると、元画像とパス抽出結果がキャンバスに表示されている。
元画像は必要ないので、マウスで選択して「Delete」キーで削除しておく。
キャンバスの領域を縮小する
ここまでで元画像からのパス抽出は完了したので、キャンバスのサイズを縮小してSVGファイルを最適化する。
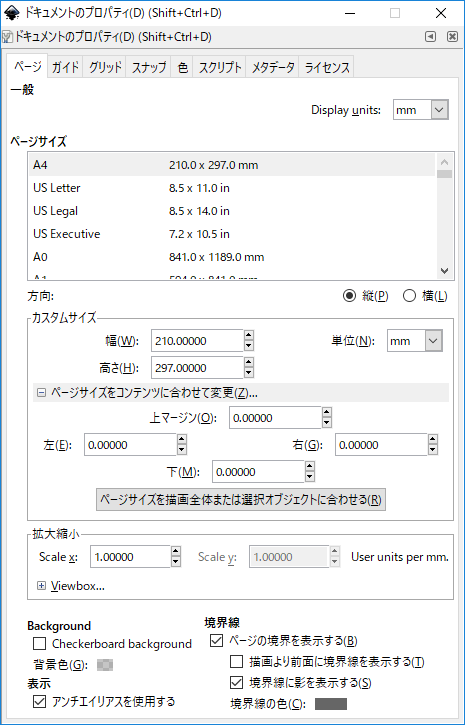
プロパティシートが開いたら「ページサイズをコンテンツに合わせて変更」を選択する。
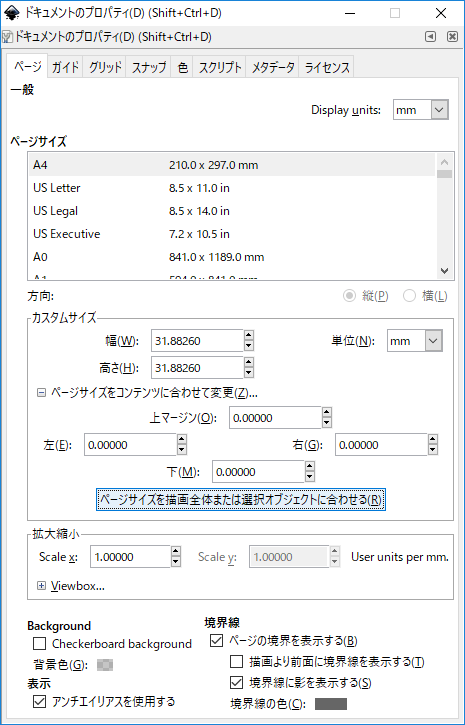
続けて下にある大きなボタンの「ページサイズを描画全体または選択オブジェクトに合わせる」を選択。その後プロパティシートを閉じる。
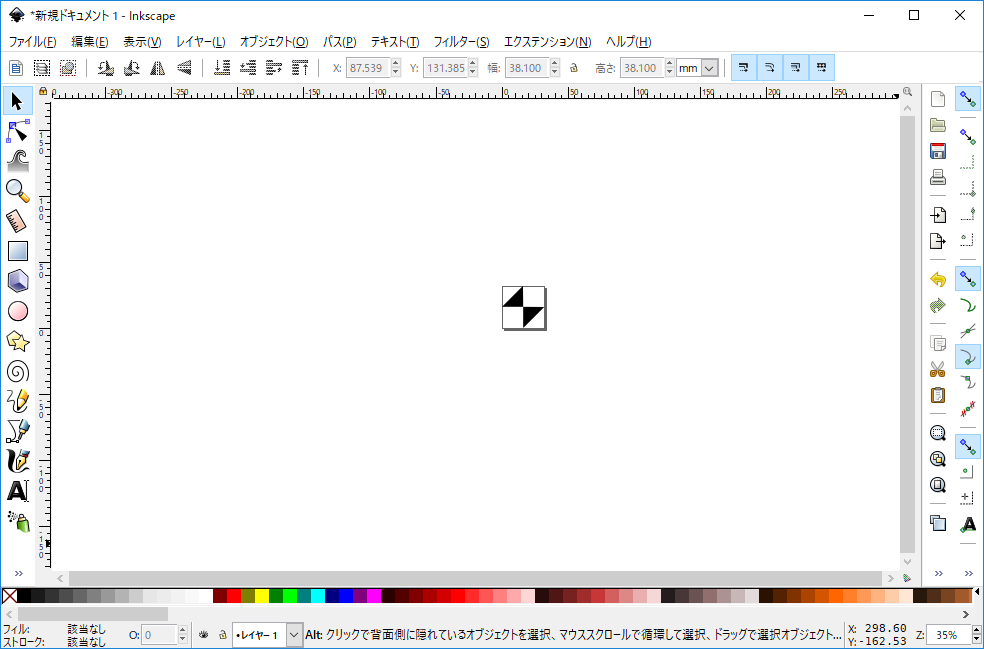
こうすることでパス抽出結果だけが残る。あとは.svgのファイルとして保存すればよい。
以上の工程で作成されたSVG画像が以下のものである。

色を変更する
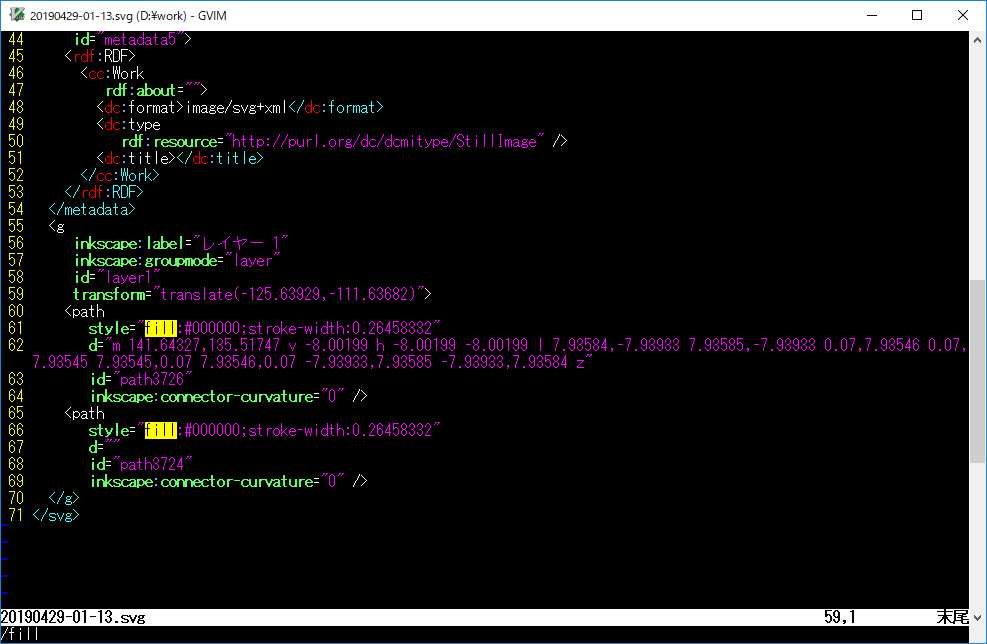
この手順で作成された.svgファイルは色が黒になるため、ファイルの中身を書き換えて色を変更する。保存した.svgファイルをテキストエディタで開き、検索ワードとして「fill」を入力する。
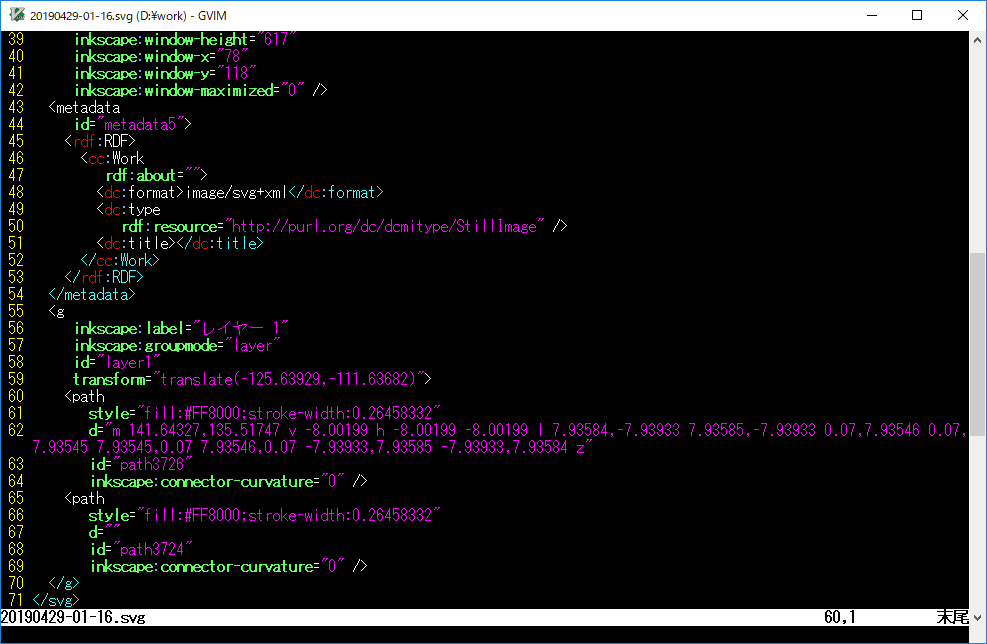
するとファイルの下部に「path」要素に対応する「style」属性が見つかるはず。そこに設定されている「fill」のカラーコードを任意のものに書き換えることで、.svgファイルの色を変更することができる。「path」要素が複数ある場合、すべてに対して実行すること。
任意のカラーコードに置き換えた上でファイルを保存する。その後対象の.svgファイルを開くと、その色で塗りつぶされていることが分かる。

参考リンク
- Inkscape 日本語公式サイト
- https://inkscape.org/ja/